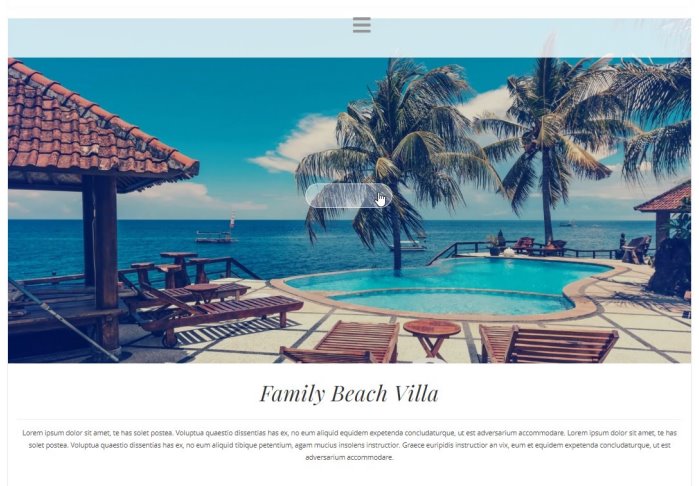
Edit OceanWP Blog Grid Elementor Widget Buttons
Currently there is no setting to change the text and button size in the OceanWP Blog Grid Elementor Widget. However, you can make those changes by editing CSS in the Elementor widget's Advanced > Custom CSS tab. You can insert this css there. selector .overlay-btn {position:absolute; left: 50%;min-width:200px; padding:16px 12px; font-size: 18px; }