Using Only A Single Page From An Elementor Web Kit
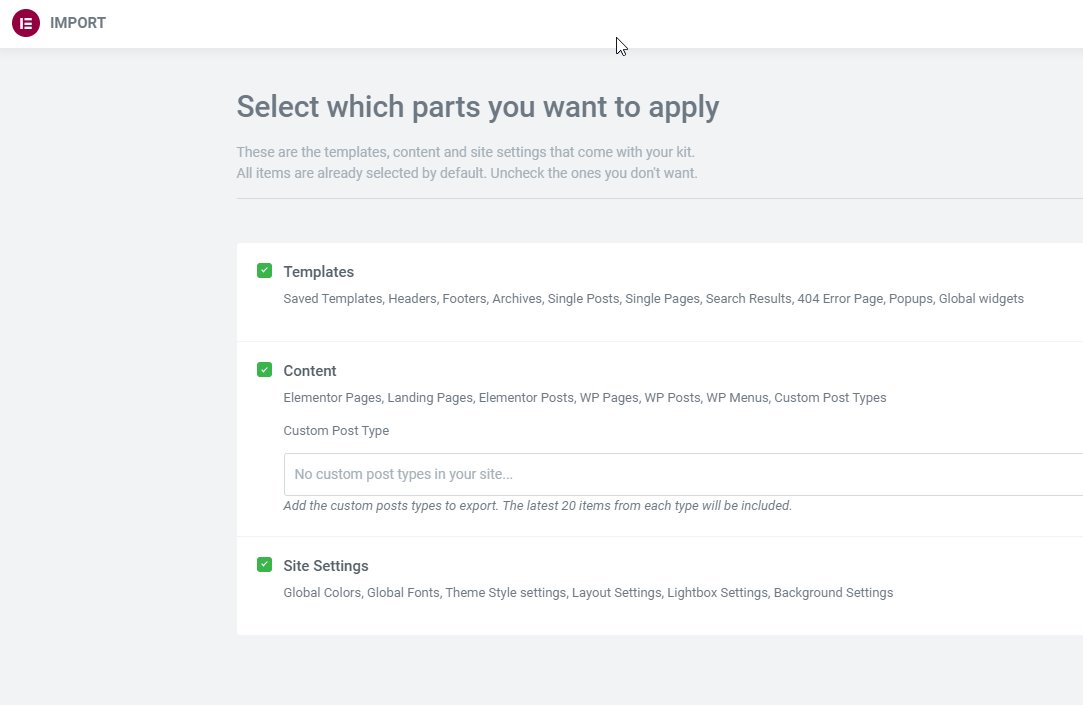
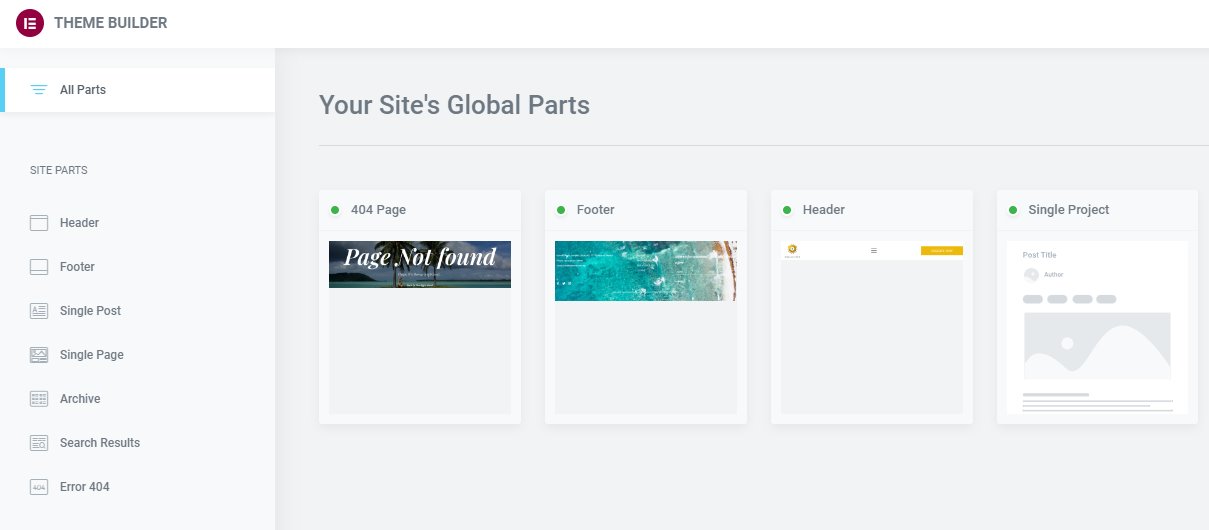
Using Elementor Kit Single Pages If importing a kit, Elementor can import header, footer and 404 pages. Go to:Elementor /Templates/Kit Library Click View Demo/ Overview (to view separate pages) Click Apply KitCustomize to choose what you want Choose between:templates or content or settings (AVOID SETTINGS if importing to existing site) TEMPLATESSaved Templates, Headers, Footers, Archives, Single Posts, Single Pages, Search Results, 404 Error Page, Popups, Global widgets. If importing headers and footers, you will need to switch back to your default footers. If in OceanWP, turn off the Elementor one (make display rule, exclude display on all pages) for header or footer. IF IMPORTING ONLY TEMPLATESIf choosing just Templates, you can choose Header, Footer and Error 404importing only templates imports the new headers, footers and 404's into the Theme Builder.Parts will show then up in Elementor Theme Builder click All Parts on top. Will mess with existing headers and footers!!!!! CONTENTElementor Pages, Landing Pages, Elementor Posts, WP Pages, WP Posts, WP Menus, Custom Post Types BUT NO HEADER OR FOOTERIf importing content it will import new pages, reset home page back to existing one. Delete new pages you don't want. CUSTOM POST TYPE SETTINGSSite Settings will be affected if importing…