How To Hide OceanWP Category Descriptions In Mega Menu
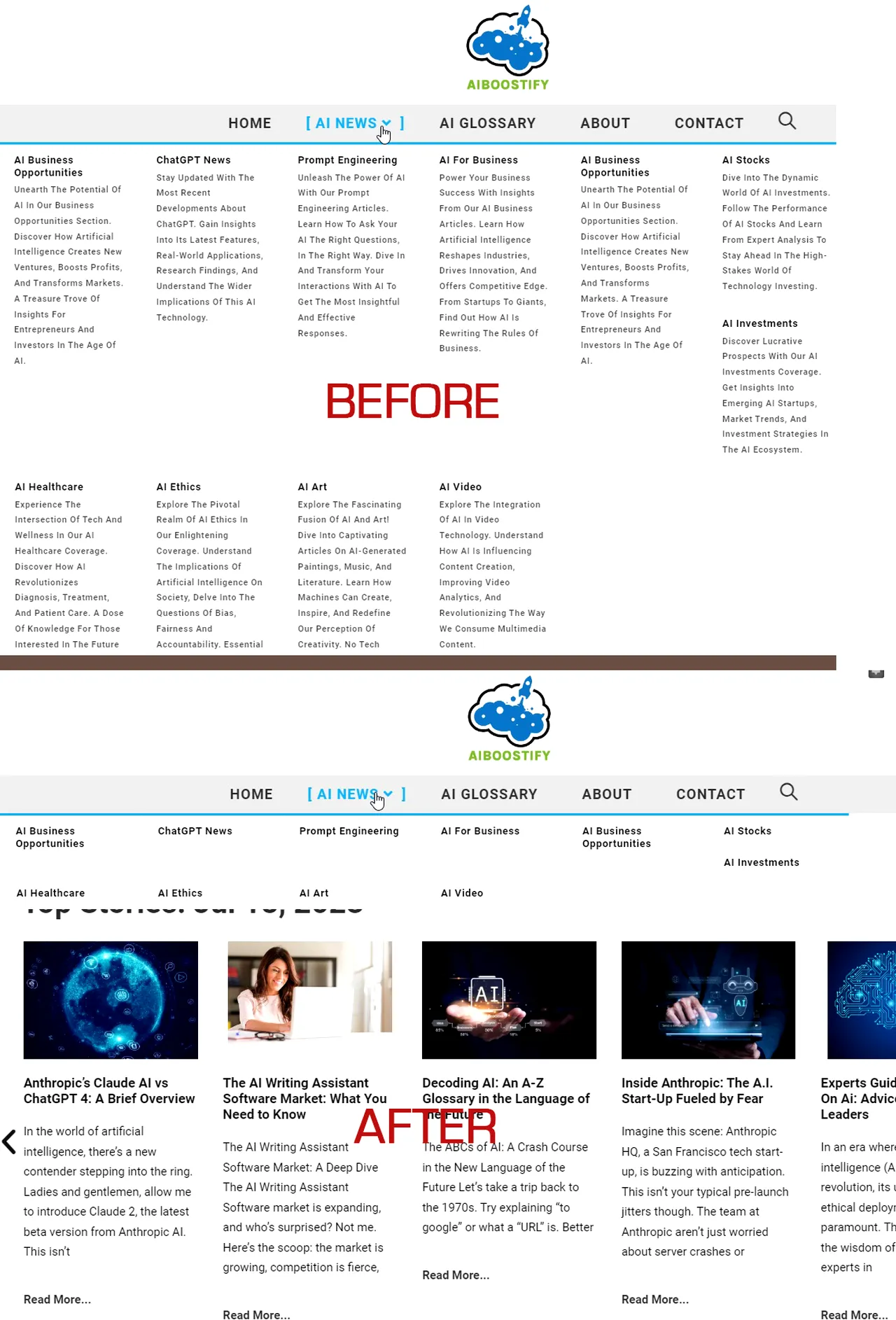
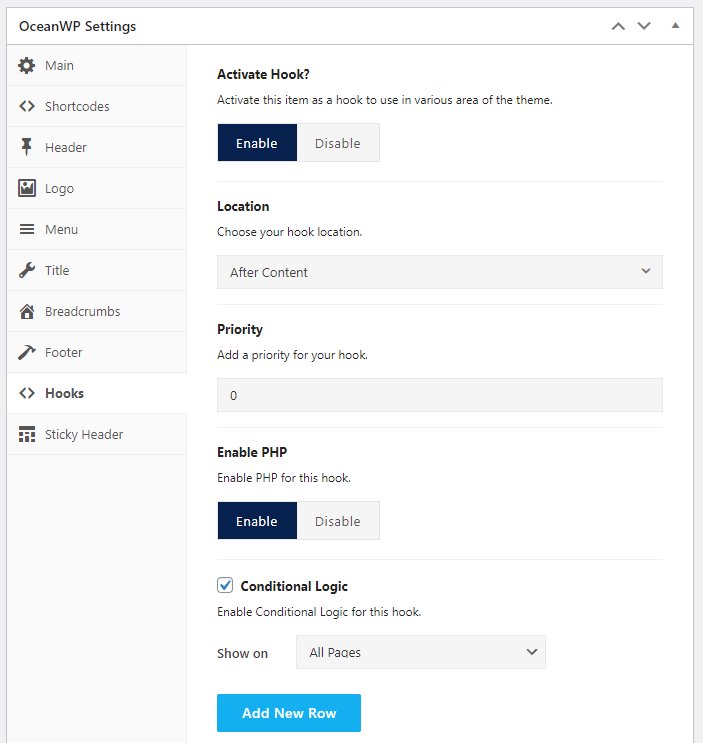
WordPress is a robust content management system with numerous features, and one such feature is the category page descriptions. These descriptions serve two main purposes: enhancing user experience and improving SEO rankings. However, in some scenarios, such as when using the OceanWP Mega Menu, these descriptions might clutter the menu and affect its visual presentation. In such cases, a simple CSS modification can help remove these descriptions from your Mega Menu. Understanding Category Page Descriptions in WordPress Before delving into the solution, it's essential to comprehend the function of category page descriptions. WordPress allows administrators to provide short descriptions for each category on their website. These descriptions offer insights into the content within the category, helping users navigate through the site. Moreover, category page descriptions play a crucial role in Search Engine Optimization (SEO). They act as metadata that search engines use to understand the relevance of a website's content to a specific search query, potentially increasing a site's search ranking. However, the OceanWP theme, designed with a focus on seamless user navigation, allows the use of Mega Menu. While an asset for large websites with numerous categories and pages, the addition of category page descriptions can potentially overwhelm users…