Changing OceanWP Header Social Icon Colors
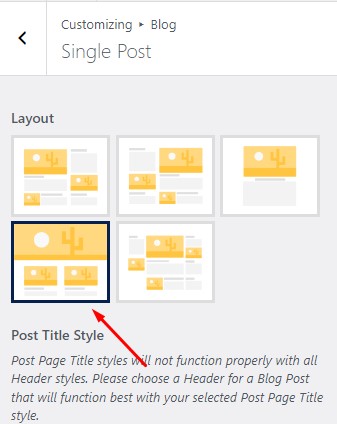
OceanWP's header gives you the option to enable the social menu in the Customizer. Customizer > Header > Social Menu There are 4 styles under Social Link Style. Simple Colored Minimal Dark Unfortunately, the Colored option are preset and you cannot change it in the interface. BEFORE AFTER That's where a bit of CSS can change the colors to your preference. Go to Customizer > Custom CSS/JS and add this bit of CSS. The outer circle color and the inner icon can have separate colors. Instagram is used as an example here. To change the circle color. .oceanwp-social-menu .colored ul li.oceanwp-instagram a {background-color:#ef00ff !important;} To change center icon color use this bit of CSS. .oceanwp-social-menu .social-menu-inner li a[href*="instagram.com"] ::before {color:#008000 !important;}