Updated: Apr 26, 2022

OceanWP has some default menu stylings built into the header and demo themes typically use one of these as defaults. Unfortunately, it’s not available in the obvious Menu setting but in Header/General/Style setting.
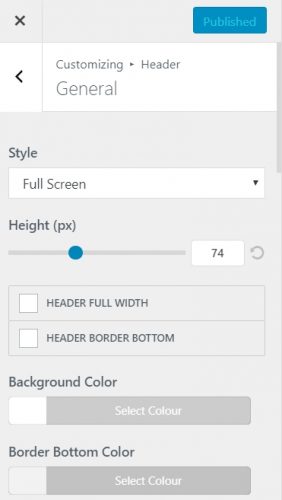
To change header menu styling, you may need to set the style in Header/General/Style.
Menu Options:
Minimal:white background with horizontal menu, social icons top right corner
In Minimal Style: To adjust top padding of menu adjust Header/General/Height (px)
Transparent:transparent bg, menu horizontal, social icons top right corner
Top Menu:white bg, menu at the very top with Logo above or below
Full Screen:logo left, hamburger menu on right
Center:white bg, center text menu and logo
Medium:white bg, search box top left, logo, social icons all on top. Second row is menu in light grey.
Vertical is a hamburger slider bar on left or right.
Custome Header:set in in library
FOR DROPDOWN MENU STYLING
You can style your menu dropdown in the customizer section.
Go to Customize > Header > Menu > Dropdown Styling and set background color with transparency.
For the font setting, go to Customize > Typography > Main menu – Dropdown
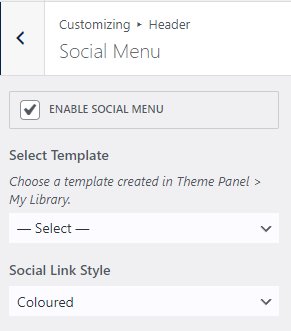
TO CUSTOMIZE MENU SOCIAL ICONS & URLS
Customize/Header/Social Menu
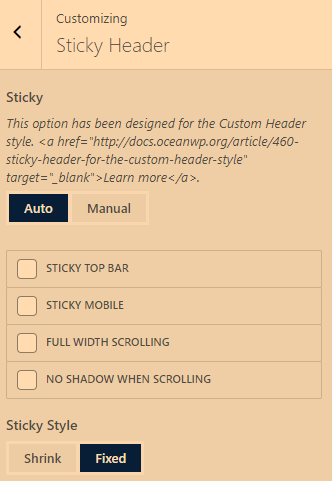
TO PREVENT TOP MENU HEADER FROM SHRINKING WHEN SCROLLING
This is due to the theme set to Minimal and with the Sticky Header Oceanwp extension installed. Change the setting by going to the WordPress Customizer/Sticky Header (bottom of Customizer list?). Under Sticky Style: choose Fixed.