OceanWP Tips:Quick Reference Guide
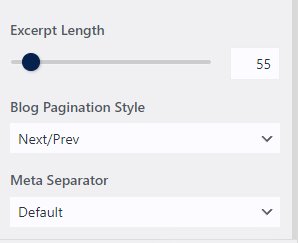
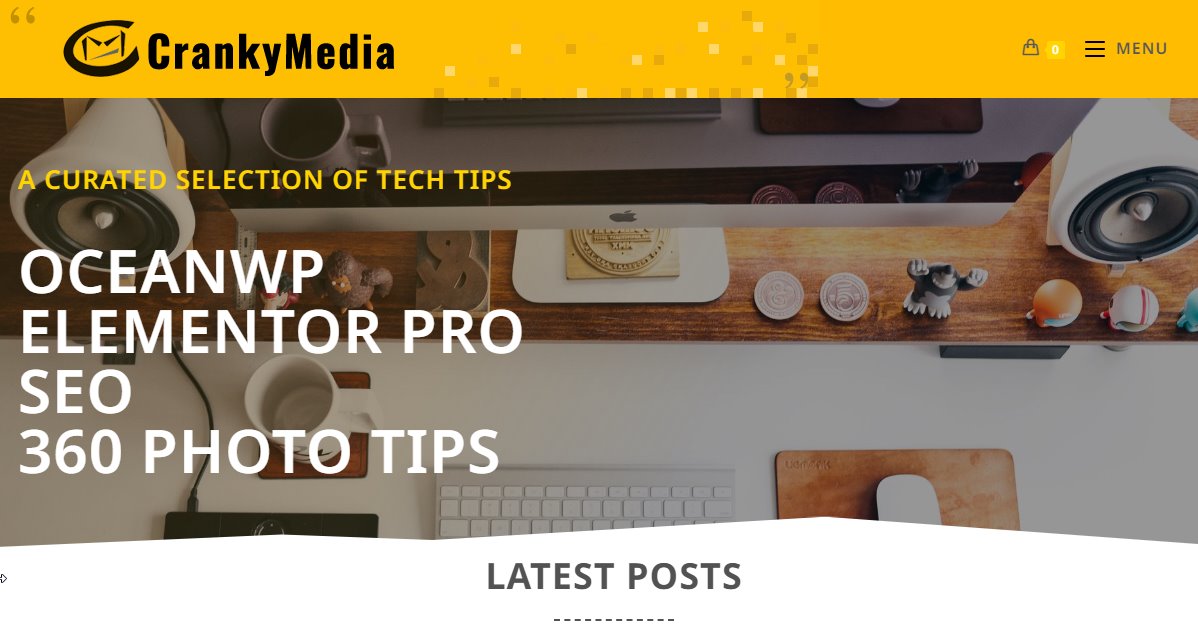
Demo Templates | Headers | Styling & Colors | Layout & Design | OceanWP Widgets | Woocommerce Settings | Misc. OceanWP Settings OceanWP is robust theme with plenty of options and customizability but it's settings in the Customizer aren't always the easiest or most intuitve to find. Occasionally, a bit of custom CSS is needed nudge OceanWP to do what you want. I have been using the theme for several years and created this cheat sheet of notes and CSS examples as a handy reference to help make the changes I want quickly. Oceanwp Website Demo Themes Tips First Customizations To A New OceanWP Demo Site Here are the exact places to edit changes to the default settings immediately after installing a new OceanWP demo Template. MENU COLORS Edit Menu colours first when customizing a theme via the Wordpress Customizer. Header > Logo Header > Menu (main colour changes are here) Typography > Main Menu BODY COLOURS & FONT STYLES General Options > General Styling Typography > Body (OceanWP default font is Open Sans) Typography > Main Menu MENU POSITIONHeader > Menu HIDE THE OCEANWP PAGE TITLE ON TOPAppearance > Customize > General Options > Page Title and set the…